On this page
Dummy Content can place dummy text into your article via two alternative methods: direct content, and dynamic tag.
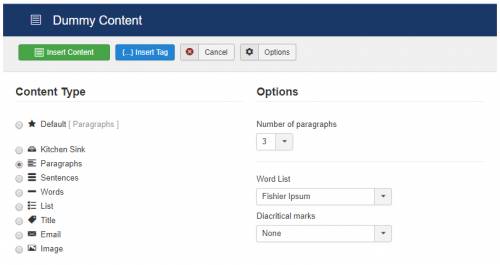
You can use the dedicated Editor Button to enter any of the two methods.
Dummy Content allows you to choose between these Content Types: Kitchen Sink, Paragraphs, Sentences, Words, List, Title, Email, Images.
Insert Content
With the first method, a pre-rendered dummy text will be placed directly into your article, based on your Content Type and Options selection.
You can then save the article and that dummy content is actually in the article text.
The editor button will generate the appropriate content based on your specified Content Type and Options in the editor button popup.
Insert Tag
In alternative, you can also choose to place a special dynamic tag into your content: {dummy}. You can place this tag anywhere you can enter content in Joomla.
With this method, Dummy Content will then replace that tag in the frontend with a dynamically generated dummy text.
The editor button will automatically generate the appropriate tag based on your specified Content Type and Options in the editor button popup.
But you are also free to enter the tag manually. Here is a quick rundown on how the tag syntax works:
Default Type
The simple {dummy} tag will place the default content type based on the Dummy Content default settings.
Default Number of a Type
To place a specific content type while keeping its default settings, you can use a {dummy type="[content_type]"} tag.
For example {dummy type="paragraphs"} will place the amount of paragraphs specified in the Dummy Content default settings.
You can also use a short syntax with just the letter initial of a certain type - for example for paragraphs you can use {dummy type="p"}.
Specific Number of a Type
You can overrule any setting inside the tag to make it output exactly what you want: any number of paragraphs, sentences, words, lists, images, etc.
This is done with a attribute="value" syntax - which you might recognise from how html works.
For example, to specify how many number of paragraphs you want to output, you can do so by using {dummy paragraphs="5"}.
The same applies to all other content types. See the Content Types section below for all the details on each content type and on how the respective tag works.
More Options
Dummy Content offers additional options to customize the generated content, such as Word Lists and Diacritical Marks.
For example, {dummy type="paragraphs" wordlist="greek"}.